Web design is no longer just about pixels on a screen—it’s about performance, accessibility, and seamless interaction across devices and networks. In 2026, technical precision drives aesthetic choices. Static assets get replaced with responsive components. Layouts adapt through CSS subgrid logic. Microinteractions guide user behavior in real time. The best web design trends 2026 are built on core principles—speed, UX flow, modularity, and semantic code. With Core Web Vitals shaping Google’s ranking signals and users demanding instant interaction, staying ahead isn’t optional. These trends aren’t passing styles—they’re system-level upgrades for how the modern web gets built.
Web Design Trends 2026
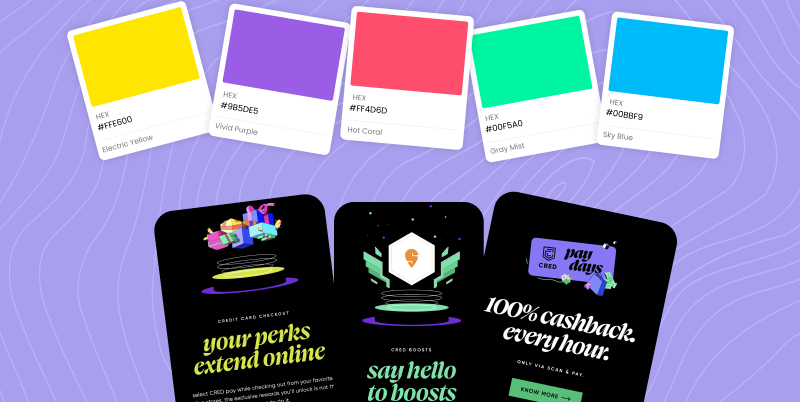
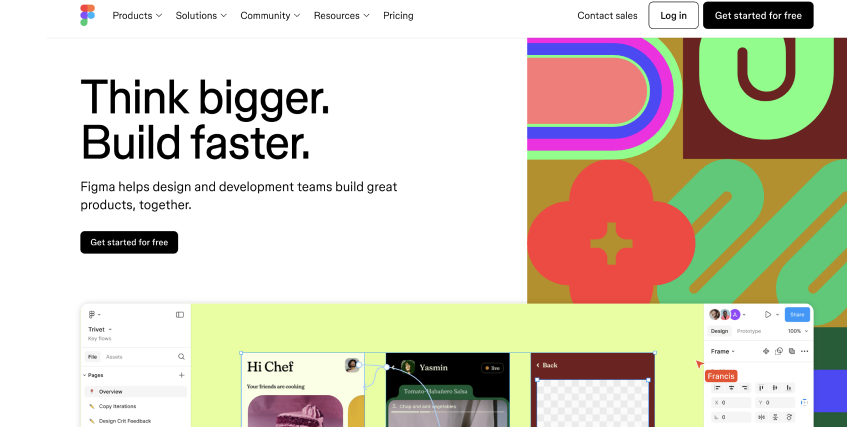
1. Dopamine Color Palettes

High-saturation hues are engineered to trigger feel-good reactions. These palettes use electric blues, neon pinks, and blazing oranges to draw clicks and hold attention. Paired with snappy animations, dopamine-driven UIs energize the screen and influence user behavior in milliseconds.
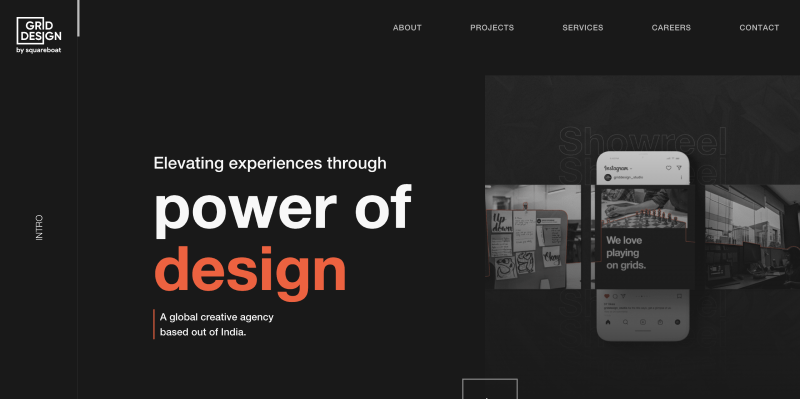
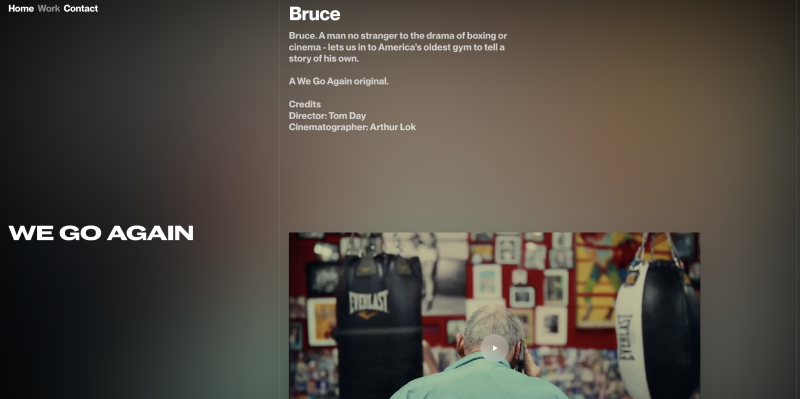
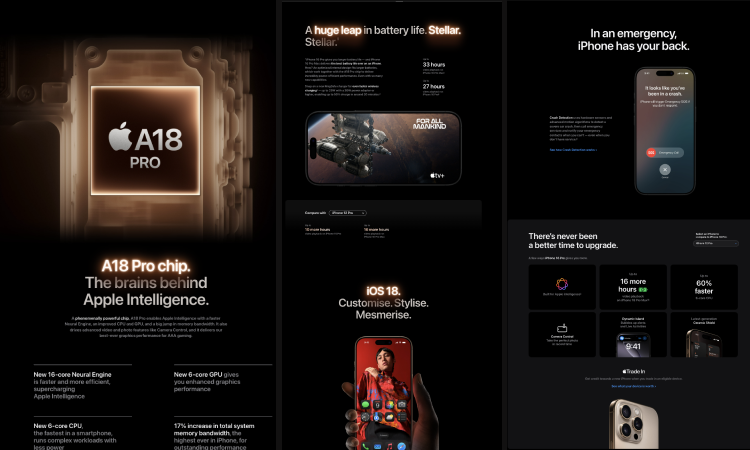
2. Dark Mode

More than aesthetic, dark mode is now a UX necessity. It reduces eye strain, prolongs battery life, and brings focus to vibrant content. Interfaces lean into true blacks with high-contrast neons and desaturated foregrounds to guide users effortlessly through low-light environments.
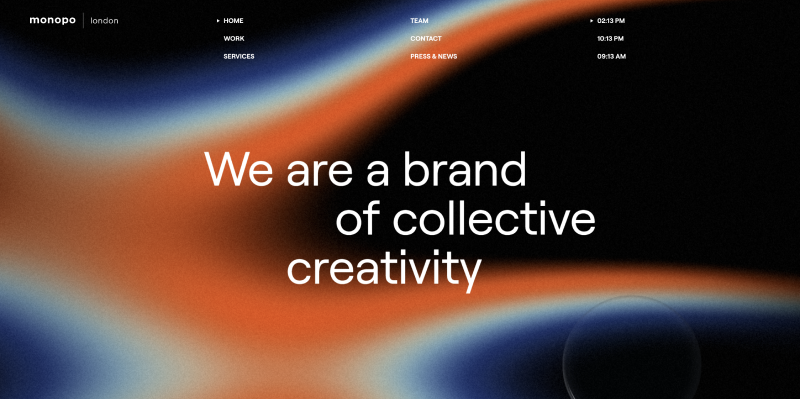
3. Gradient Color Schemes

Designers layer radial and linear gradients across full-screen backgrounds and UI elements. Soft transitions between vibrant hues add depth, realism, and dynamic movement. Used strategically, gradients drive visual hierarchy and mood without overwhelming.
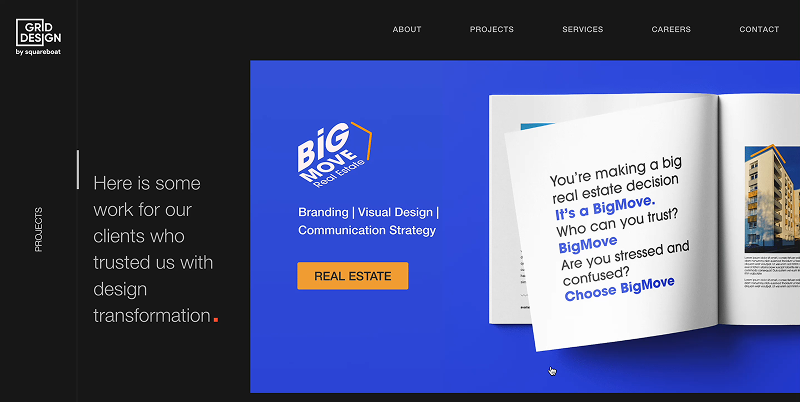
4. Monochromatic Websites

Single-color layouts dominated by variations in tone create sharp visual consistency. Designers use contrast instead of color diversity, focusing user attention through light and shade. Paired with minimal text and high-function interfaces, this trend is visually powerful and performance-optimized.
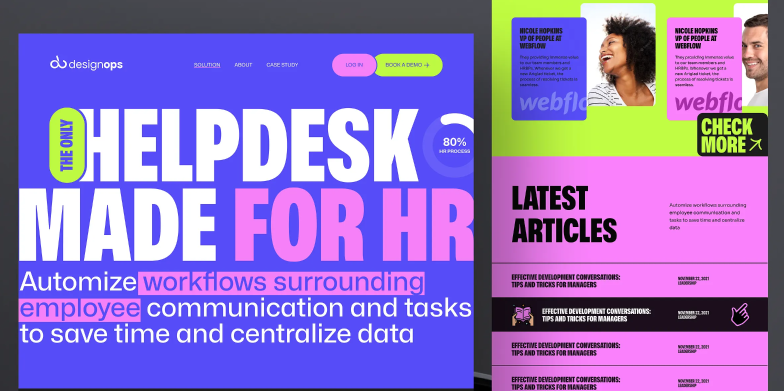
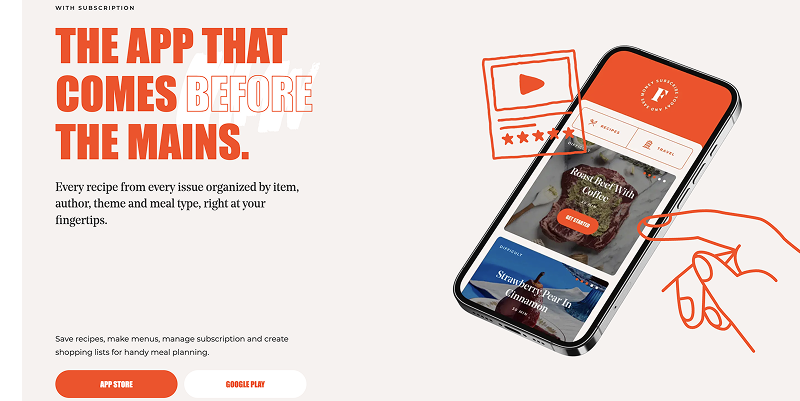
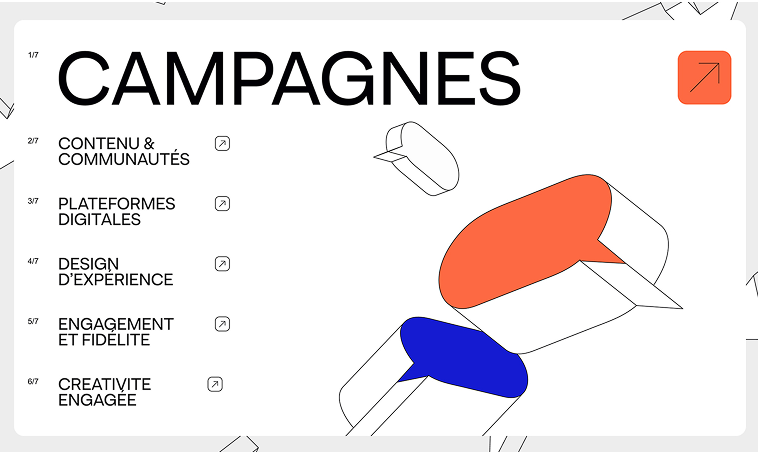
5. Bold Typography

Type takes center stage. Designers use oversized fonts, variable weights, and kinetic interactions to make headlines do the heavy lifting. Technical font systems are chosen for pixel clarity, legibility, and brand reinforcement across breakpoints.
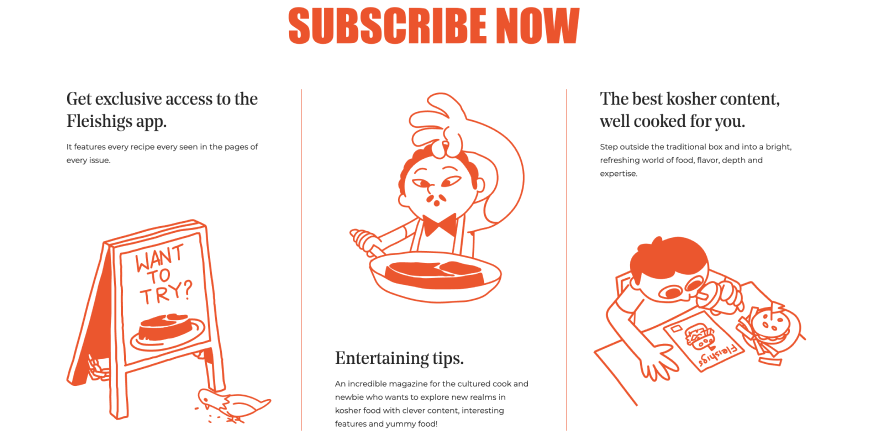
6. Illustration Takes the Lead

Hand-drawn assets, SVG animations, and vector illustrations replace stock photography. Used for onboarding empty states and storytelling, these elements build personality-driven UI while reducing load time and improving scalability across devices.
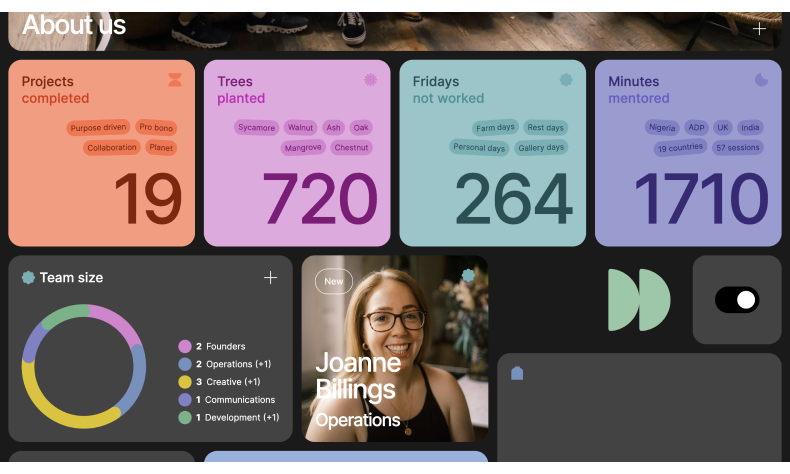
7. Blending Photos with Graphical Elements

Web interfaces now seamlessly mix photography with overlays, shapes, icons, and doodles. Designers integrate brand motifs and microcopy with images, creating hybrid visuals that feel custom-rich and context-aware.
8. Gaussian Blur

This design staple returns with precision. Background blurs isolate content layers, guide attention, and add polish. Gaussian blur is now used dynamically during scroll transitions, modal triggers, and UI depth shifts.
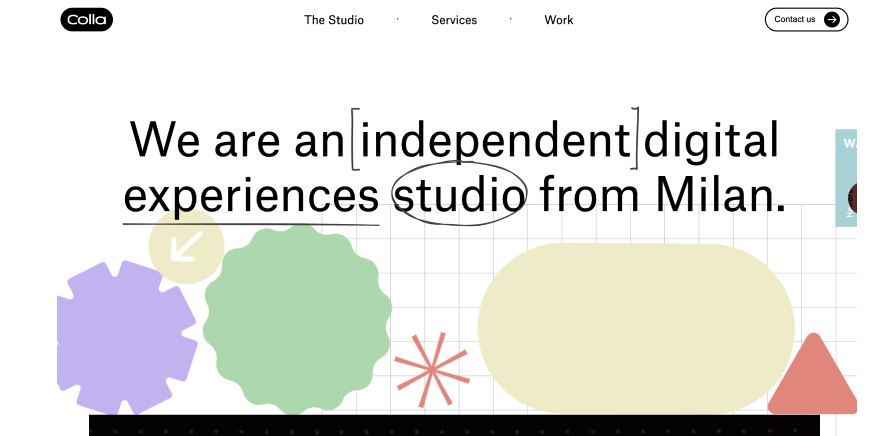
9. Organic Shapes

Interfaces embrace asymmetry. Liquid blobs flowing curves and fluid dividers break rigid grid systems. These shapes balance minimal layouts with visual rhythm while maintaining accessibility and responsiveness.
10. Geometric Aesthetics

Squares, lines, triangles, and isometric grids dominate minimal UIs. Combined with modular CSS and atomic design systems, geometry anchors the layout and enhances content scannability.
11. Scrolling Animations
Scroll-based animations drive narrative UX. From image reveals to section pinning, scroll behavior triggers timed effects controlled by scroll speed and viewport thresholds. It turns passive reading into active exploration.
12. Micro-Interactions
Tiny animations on hover, click, and input states create invisible UX wins. Sliders, snap feedback pulses, checkbox transitions, and button morphs reduce cognitive load and reinforce usability in real-time.
13. Motion Design
SVG path morphs Lottie animations and GSAP timelines introduce cinematic finesse. Designers embed motion into everything from logos to load states without compromising page weight or interactivity.
14. Non-Traditional Scrolling

Horizontal flows, parallax layers, scroll hijacking, and dynamic axis control are used for immersive portfolios and product pages. Scroll becomes a controlled narrative tool, shifting from navigation to interaction.
15. Moving Type
Typography animates with kinetic energy. Text blocks slide, expand, stretch, and react to mouse movement or scroll input. Motion transforms copy into an active UI element, not just content.
16. Storytelling and Interactive Design

Narrative-led interfaces guide users through product journeys. With chaptered layouts, timed transitions, and real-time decision logic, storytelling turns UX into an experience, not just a path.
17. Experimental Navigation

Designers move beyond the hamburger. Think radial menus, hidden triggers, spatial navigation, and scroll-activated content jumps. Navigation becomes a discoverable layer, unfolding as the user explores.
18. Gamified Design
Web apps borrow from gaming—adding points, progress bars, unlocks, and mini-challenges. UI systems reward interaction, encourage engagement loops, and use real-time feedback to retain users.
19. Data Visualization

Interactive charts, graphs, infographics, and dashboards visualize complex data live. WebGL D3.js and canvas-based tools make insights tangible, clickable, and animated—merging design with function.
20. Chatbots More Like “Chatbuds”
Conversational UI goes personality-first. Bots integrate humor, empathy, and a casual tone while using contextual memory. Built with real-time NLP and embedded in-page chat flows, these assistants guide users more like human copilots than scripts.
Conclusion
The best web design trends 2026 focus on performance-first interfaces, precision layouts, advanced CSS techniques, and immersive interaction models. Design isn’t just visual anymore—it’s structured, responsive, and engineered for engagement. Features like subgrid layout systems, scroll-based animations, WebGL 3D assets, and modular UI components now define what’s modern. Developers and designers who adopt these trends stay aligned with real-time UX standards and deliver digital products that are fast, scalable, and conversion-optimized.

