What is Single Page Application?
Imagine a website that runs as seamlessly as an app on your phone—no annoying page reloads, just quick transitions. Before Single Page Applications (SPAs) came along, every click meant you had to wait for the entire page to refresh, which made browsing the internet slow and frustrating. Traditional websites relied on multiple server requests, which used to slow down interactions. But now, SPAs make using the web feel smooth by updating what you see without having to reload everything. So, What is a Single Page Application? Let's explore the what, why, and how of these Single Page Applications in this article.
What is a Single Page Application?
A Single Page Application (SPA) functions as a web app that loads a single HTML page and updates its content without a page refresh. Unlike traditional websites that require reloading with each click, SPAs use AJAX and APIs to fetch data from the backend, updating the UI without reloading the entire page. This approach gives web apps a smooth feel similar to phone apps. Gmail, Facebook, and Google Maps are well-known examples of SPAs. They enhance user experience by reducing wait times and increasing interactivity. SPAs rely on frameworks such as React, Angular, and Vue.js to manage updates well. By eliminating unnecessary page reloads, SPAs create a fast, fluid, and engaging browsing experience.
When to use SPA?
- When Speed is a Priority: If you want a fast and smooth user experience, SPAs are the way to go. They get rid of unnecessary page reloads and give almost instant updates, which makes them perfect for interactive web apps.
- For Mobile-Like Web Apps: If you are building a web app that should feel like a mobile app, SPAs provide seamless transitions, animations, and dynamic interactions.
- For Real-Time Applications: If your application involves quick updates, like messaging apps, live dashboards, or collaborative tools, SPAs ensure smooth real-time communication without delays.
- When Offline Support is Needed: SPAs can cache data, allowing users to access certain features even when they do not have an internet connection. This is useful for Progressive Web Applications (PWA) and apps that need offline capabilities.
- For Interactive Dashboards and Data Visualization: If your app needs to handle and display large amounts of data dynamically, SPAs efficiently update content without refreshing the entire page.
- For SaaS Products: Many modern SaaS applications prefer SPAs because they provide a smooth, single-window experience with quick data interactions and updates.
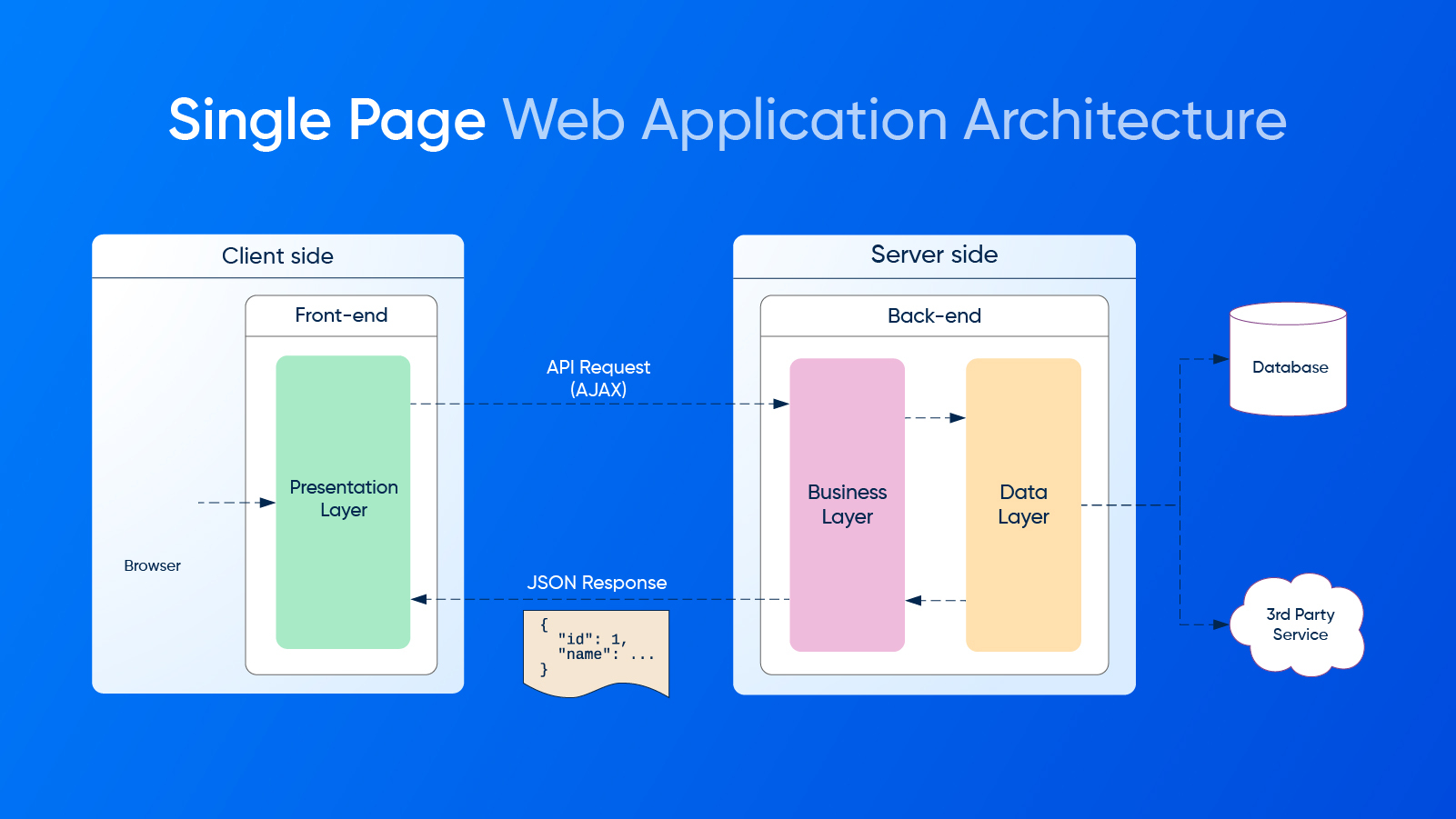
Single Page Application Architecture and How it Works?

A Single Page Application uses a client-side rendering (CSR) approach. This means the server sends a basic HTML page with JavaScript. The JavaScript then creates content. An SPA has these main parts in its structure:
- Client-Side Frameworks: SPAs depend on robust JavaScript frameworks such as React, Angular, or Vue.js to handle the Virtual DOM, component-based structure, and state management.
- Routing System: In contrast to traditional web apps that ask for new HTML pages, SPAs use client-side routing, which libraries like React Router or Vue Router often take care of. This ensures smooth navigation by changing the URL without refreshing the page.
- API Communication: SPAs interact with backend services through RESTful APIs or GraphQL. These APIs deal with data requests, authentication, and business logic. The app uses AJAX or Fetch API to ask for data, which cuts down on wait times.
- State Management: Good state management plays a key role in SPAs. Tools like Redux, MobX, or Vuex help to store and sync app state across parts, making sure data flows.
- Async Data Fetching: SPAs rely a lot on async tasks. They use Promises or async/await to get and update data in real-time without locking up the screen.
- Service Workers and Caching: Today's SPAs use Service Workers to save static files, which lets apps work offline and cuts down on network calls. Tech like IndexedDB and localStorage helps to save often-used data.
- Rendering Strategies: Most SPAs use client-side rendering, but some use server-side rendering (SSR) or static site generation (SSG). They do this with tools like Next.js or Nuxt.js to boost speed and SEO.
- Security Mechanisms: SPAs rely on OAuth JWT (JSON Web Tokens) and CORS policies to manage login, permissions, and safe API calls. This helps stop cross-site scripting (XSS) and cross-site request forgery (CSRF) attacks.
When someone visits an SPA, their browser loads one HTML file, JavaScript, and CSS. The app runs in the browser and gets data as users interact with it. It updates specific parts instead of reloading entire pages, which makes it faster and more efficient. This gives SPAs a smooth feel similar to desktop or mobile apps to provide a seamless and engaging experience.
Single Page Applications VS Multi Page Applications - Key Differences
The main difference between Single Page Applications (SPA) and Multi-Page Applications (MPA) lies in their rendering approach: SPAs use Client-Side Rendering (CSR) to update content without full-page reloads, while MPAs rely on Server-Side Rendering (SSR), requiring a new page load for every request. Here is a detailed comparison:

|
Feature |
Single Page Application (SPA) |
Multi-Page Application (MPA) |
|
Page Loading Mechanism |
Uses Client-Side Rendering (CSR) to dynamically update content without full-page reloads. |
Relies on Server-Side Rendering (SSR), requiring a new page load for every request. |
|
Speed & Performance |
Faster after the initial load, as only necessary content is updated. |
Slower due to frequent full-page reloads and increased server requests. |
|
User Experience |
Provides a smooth, app-like experience with seamless navigation. |
Feels more traditional with noticeable loading times between pages. |
|
SEO Optimization |
Difficult to optimize due to JavaScript-driven rendering, requiring additional techniques like pre-rendering or server-side rendering. |
SEO-friendly as each page has a unique URL, making it easier for search engines to crawl. |
|
Development Complexity |
More complex front-end development with state management and API handling. |
Backend-heavy architecture with a simpler front-end structure. |
|
Server Load |
Reduces server requests as most rendering occurs on the client side. |
Higher server load due to continuous page requests from the client. |
|
Security Concerns |
Prone to Cross-Site Scripting (XSS) and API exposure risks. |
More secure since sensitive logic remains on the server side. |
|
Caching Mechanism |
Can cache data efficiently, leading to faster performance. |
Requires additional configurations for efficient caching. |
|
Scalability |
Ideal for single-page applications with dynamic interactions, but can become complex with large-scale applications. |
More scalable for enterprise-level applications requiring deep navigation structures. |
|
Frameworks & Technologies |
Built with frameworks like React, Angular, Vue.js, and Svelte. |
Uses traditional web stacks like PHP, Ruby on Rails, and ASP.NET. |
Benefits of Single Page Application
- Quick Performance: SPAs cut down on server requests by updating the necessary data. This reduces delay and makes better use of bandwidth. By using asynchronous JavaScript and AJAX, SPAs make sure content appears almost instantly, which speeds up the whole application.
- User Experience Without Interruptions: SPAs get rid of annoying page reloads, which makes interactions smooth and easy to understand. Slick transitions, data that updates in real-time, and content that appears create an immersive, app-like experience. This boosts how much users engage with and stick around on the site.
- Smart Use of Resources: In SPAs, most of the work happens on the user's device. This takes pressure off the server, which means it can handle more traffic and work better. Saved resources allow quicker access to content, which ensures smart memory use and cuts down on the costs of running the system.
- Works Well with Progressive Web Apps (PWAs): SPAs fit with Progressive Web Apps, which allows them to work offline, send notifications, and sync data in the background. This makes SPAs good for mobile-first plans and for use across different platforms.
- Component-Based Design: React, Angular, and Vue.js let coders build reusable parts. This approach makes code upkeep easier and boosts flexibility. Building with components speeds up new feature creation, helps things work together, and allows for growth over time.
Disadvantages of Single-Page Applications
- SEO Optimization Challenges: Single-page apps render content on the client side. This makes it hard for search engines to index pages. Without server-side rendering or pre-rendering, these apps may not show up well in search results. This can make them harder to find online.
- Long Initial Load Time: SPAs need to download a big JavaScript package at the start, unlike MPAs that load pages as you go. This makes the first load take longer on slower internet connections. It can turn off users and hurt performance ratings.
- Security Vulnerabilities: Because most of the work happens on the user's device, SPAs are more open to security threats like XSS and CSRF attacks. Showing API endpoints to the front-end makes more ways for attackers to get in, so you need extra security steps to protect against this.
- Increased Browser Memory Usage: SPAs keep data and state in the browser to enable smooth transitions, which leads to more memory use. This can slow things down over time, causing sluggish performance, memory leaks, or crashes in apps that need a lot of resources.
- Complex State Management: Unlike MPAs, where each page refresh starts the state over, SPAs keep an active state throughout the session. To manage UI state across components, API calls, and navigation history, you need advanced state management tools like Redux, Vuex, or Zustand. This makes development more complex.
Best Frameworks for Single-Page Applications
- React.js: A declarative, component-based JavaScript library built to create high-performance SPAs. It uses a virtual DOM, which allows for quick UI updates and efficient rendering.
- Angular: Google supports this complete framework. It has TypeScript support, two-way data binding, and modular development. These features help create scalable single-page applications.
- Vue.js: This step-by-step framework uses a reactive data model. It works well for simple single-page applications that need to fit into existing projects.
- Svelte: This framework differs from others. It turns components into code during the build process. This leads to less work during runtime and very quick performance.
- Next.js (with React): This builds on React's abilities. It offers server-side rendering and static site generation. These improve SEO and make sites run faster.
- Nuxt.js (with Vue.js): This gives structure to Vue-based single-page applications. It supports server-side rendering and has built-in features to boost performance.
Conclusion
Single-page applications are causing a revolution in web interactions. They use client-side rendering, fetch data, and manipulate virtual DOMs. This allows for interactive experiences with low latency, but it also brings challenges. These include making the apps SEO-friendly, keeping them secure, and speeding up the initial load. To balance performance and scalability, developers must pick the right framework and structure. As web tech keeps changing, SPAs will stay at the forefront of modern web development. They'll keep making user experiences better and apps more effective.