Microsoft Teams
Eyewitness supports custom webhooks out of the box. That means you can configure your own webhooks and get it delivered to service of your choice.
Before you can start receiving message, you need to configure webhooks on teams first, you can learn more about it here.
src/config/eyewitness.config.ts
webhooks: [
{
url:'<YOUR_URL_HERE>', // add your url here
method: 'POST',
header: {},
requestBuilder: payload => {
const {exception, request} = payload
return {
'@context': 'https://schema.org/extensions',
'@type': 'MessageCard',
themeColor: 'ff0000',
title: `Eyewitness - ☠️ ${exception.name} Error Witnessed`,
text: `<style>
table {
border-collapse: collapse;
border: 1px solid black;
padding: 10px
}
td {
padding: 10px
}
</style>
<table border="2">
<tr><td>Message:</td><td>${exception.message}</td></tr>
<tr><td>REQUEST URL:</td><td>${request.url}</td></tr>
<tr><td>REQUEST PAYLOAD:</td><td>${request.payload}</td></tr>
<tr><td>REQUEST HEADERS:</td><td>${request.headers}</td></tr>
<tr><td>STACK:</td><td style="white-space: pre;">${exception.stack}</td></tr>
<tr><td>REQUEST TIMESTAMP</td><td>${request.timestamp}</td></tr>
</table>`,
};
},
}
]
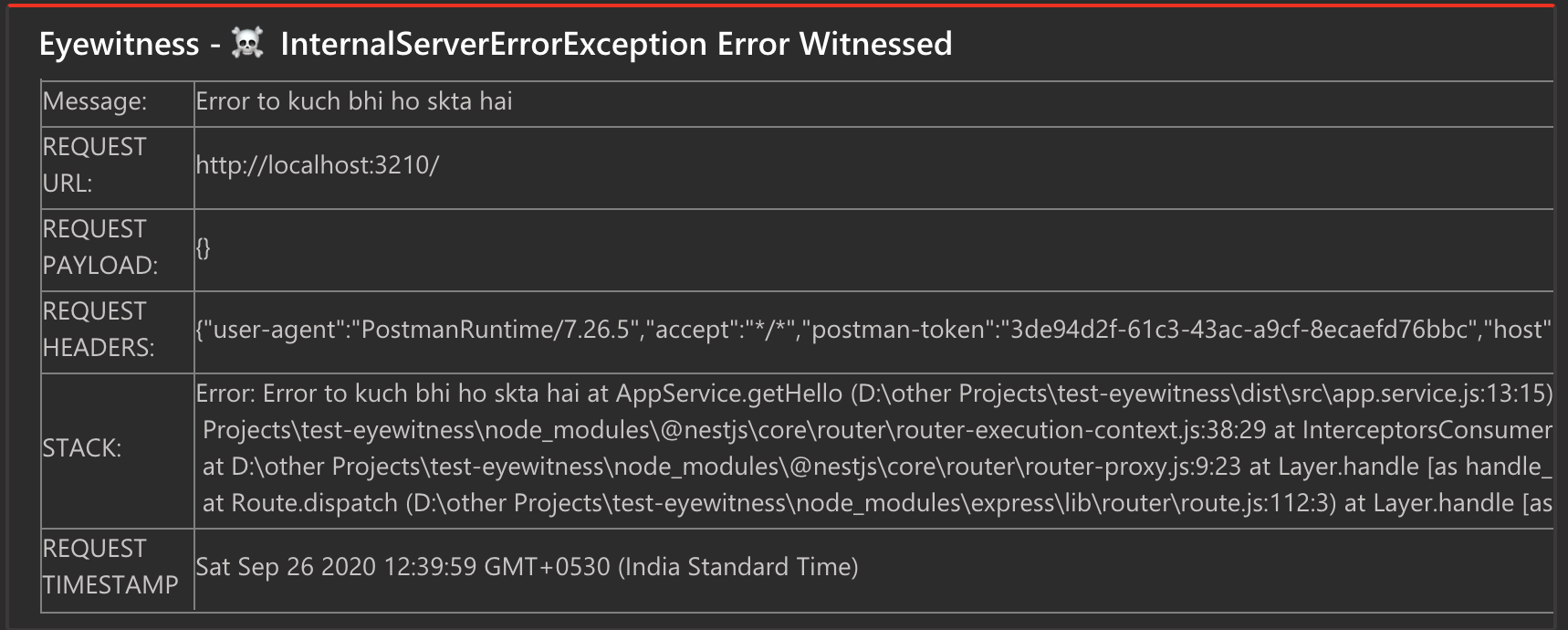
If you did the configuration right, you will receive error message similar to

Go ahead and build amazing things ✨✨